Twitter Bootstrap
Recently, I've been playing around with Twitter Bootstrap and it's pretty amazing.
It is pretty full featured and contains a lot of useful components in addition to the basic grid and styling. It even comes with a spiffy icon set.
The Need for Right to Left
A site I've been working on requires the display to be right-to-left instead of left-to-right. Who knew there were people who read things backwards?
Read the rest of this entry
Preface
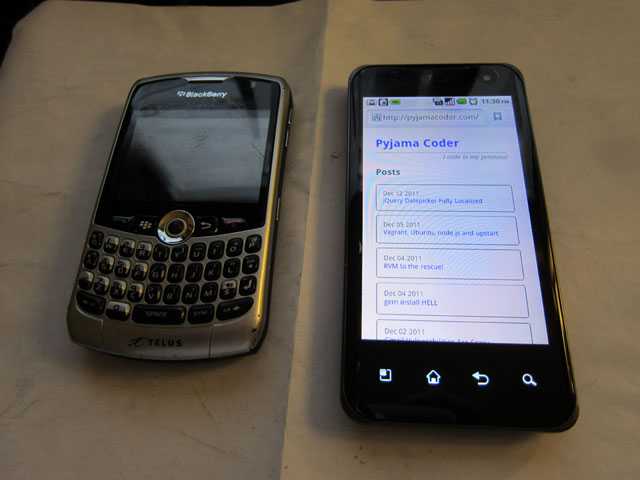
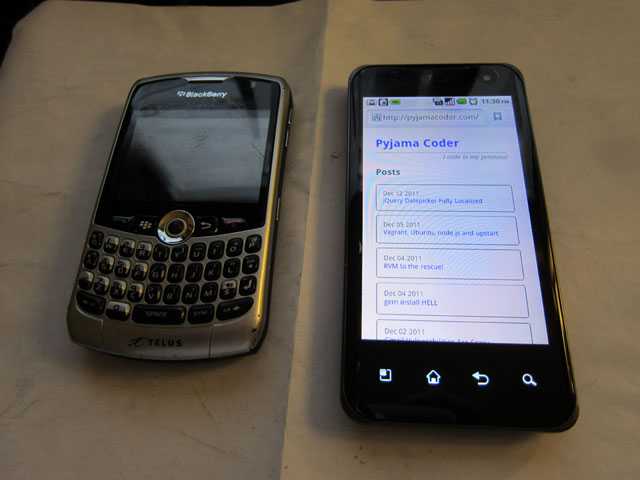
Ever since the summer, I've taken more of an interest to mobile related things, especially since I switched from a BlackBerry Curve 8330 to an LG Optimus 2X. I went from a phone with, basically, a text only web browser to one that could load mobile sites, pretty nicely.

I remember seeing things like HTML5 Boilerplate and jQuery Mobile, which aim to help make sites more mobile friendly, and thinking that they were pretty neat. I saw a great example of a site that executed the whole mobile thing pretty well — The Boston Globe's website.
Read the rest of this entry
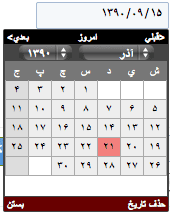
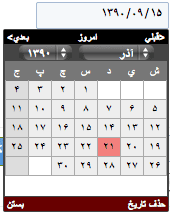
Recently, I've run into a situation where I needed to display a datepicker, fully localized.
tl;dr
I modified the jQuery Calendars plugin to do this:

Requirements
When I say "fully localized", I mean this:
- non-english
- the calendar is not Gregorian
- even the numbers should be converted
Read the rest of this entry
Over the weekend, I hacked together a quick script to tail a file with node.js and nowjs.
The first time I used node, it was back in version 0.4.6 and I had to install npm manually. It was a pain in the ass to get it running at all. At the time, it seemed like npm installed things into some location that node couldn't require from.
That aside, I decided to give it another shot. Mainly because it's been known to be awesome for many reasons.
Read the rest of this entry
My previous post showed how much of a mess my ruby and gem setup was. It might be a good idea to clean it up, but for now, I've found a temporary solution.
Create a new environment using RVM.
Here are the commands I used to install everything...this is more for reference because this isn't the first time I've done it.
Read the rest of this entry