Ludum Dare 28 part 2
This post is a continuation from my previous post about creating a game for Ludum Dare 28.
In the previous post, I discussed why I selected the tools I did and the reasons for creating a game for the web. I also described why I didn't use any pre-existing frameworks to aid in my endeavor.
In this installment, I'll be talking about what I spent my time doing during the 48 hours.
Preparing for the journey
This was my first time attempting to create a game for Ludum Dare. I've toyed around with some game development code in the past, but having no immediate goal made me stray from the ultimate goal of creating a game.
There was one thing I've read and was eager to try out: creating a component entity system. This is a good thread to start reading about it if you're interested.
I wanted this to be as "pure" as possible for my first foray into LD territory. Creating a game engine from scratch would be a part of the learning experience.
At this point I decided a few things:
- create a game engine that focused around using a component entity system
- the game will be 2d tile based
- no animation
- no sound effects or music
For points 2 and 3, it would simple to create sprites and place them appropriately. Creating an animation would take time away from developing the actual game. It takes practice making sprite animations and I'm not seasoned by any means.
The point about no sound effects or music was kind of easy from my perspective. I didn't have any experience creating any audio and felt it wouldn't have been a wise use of my time trying to figure out how to even get some audio.
With those things decided, I was ready to find out the theme.
Day 1: The theme is announced
The theme "You Only Get One" was announced at 9pm EST.
I drew a blank. I didn't want to do any of the more obvious things like giving someone one life or one bullet. At the same time, I didn't want to sit here thinking about what kind of game I wanted to make when I didn't even have an engine to work with.
I figured the best thing to do was setup my project and get my game loop running. Setup my canvas with a rendering system. And then render...a lone person.
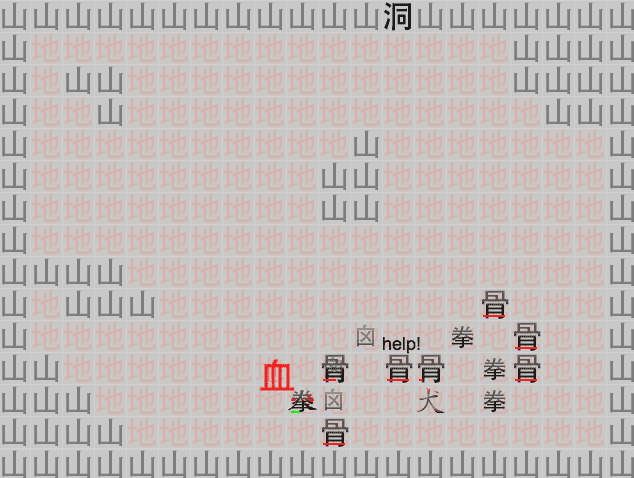
Drawing a pixely person was going to be quite the task for me. I was thinking about making some kind of placeholder that used a character to represent a person (kind of like Dwarf Fortress or Net Hack). And then I realized...I can represent an entire word with a single Chinese character.
The human was born: 人
The solution was so simple and it happened to fit the theme.
From that point on, I added a few more sprites for things like mountain ( 山 ), forest ( 森 ), grass ( 草 ) and cave ( 洞 ).
Satisfied with the start, I went to bed around midnight.
Day 2: Engines roarin'
I got up around 8:30 on Saturday morning and started digging in.
I wasn't too sure where I was heading yet, so I refactored the code for a couple of hours in preparation of adding more entities and maps.
After that, I created a second map and added some triggers to move the player between them.
A few more systems were added to handle keyboard input, some simple collision detection, AI, and a life system.
New sprites were created to serve as NPCs and a battle system was put into place...the player could attack the enemies and the enemies could defeat the player.
The game was starting to take shape. I figured I could add a few more maps and spend more time on the content of the game (as well as the theme).
Not wanting to wreck my normal sleeping pattern, I crashed around 11:30pm.
Day 3: The end is nigh
I slept in until around 9am on Sunday.
I remember waking up and thinking "only 12 hours left". I wasn't panicked because...12 hours! It sounded like quite a bit of time.
Once I got to my computer, I instinctively started refactoring...but I forced myself to stop. I didn't have a finished product yet and there's no reason to make your code super clean when there's nothing for it to run.
I figured out how to quickly add pausing functionality and a game over screen. I tried to figure out a way to "reset" the game but I figured, refreshing the page is probably the quickest and easiest way to implement this.
By now, I had a pretty good system in place and could start seeing the real power of a component entity system.
Time was running out and I realized I didn't have a way to "end" the game.
I knew it would be ridiculous to try and come up with say...15 more screens, so I focused more on giving the game more depth.
I wanted to have a complete game so I started working on the final map and quickly put together a couple of "ending" screens with less than an hour left.
Because the game ended up being 3 screens, it was pretty easy to test. I even fired up FireFox for good measure before submitting it.
I had about 15 minutes left before it was 9pm and I wanted to submit it before the time limit (I didn't realize there was a 1 hour submission window).
I managed to take a screenshot, upload it to my web server (I had forgotten my sudo password) and fix a couple of things (I used symlinks to the Bower libs) to make the 9pm deadline.
A game was created and I couldn't be any happier with the outcome of the result.
More to come...
I ended up typing way more than I thought I would so I'll end it for now. In the next post, I'll be doing a post mortem (if you want to call it that) and reveal some interesting tidbits about the game, so stay tuned!