I made an entry for Ludum Dare 28
So, I created a game for Ludum Dare 28. If you're not familiar with Ludum Dare, you can see their About page for a description.
It's basically a solo, from scratch, game development event over the course of a weekend (48 hours) with a theme. People are welcome to use any open source frameworks or tools (such as Unity 3D, GameMaker: Studio, LÖVE, etc) for creating their game.
I've been contemplating trying it out to see if I could make a game in 48 hours. Well...this past weekend was the first one I've had free since I started paying attention to this competition.
I didn't really prepare to create a game at all...but rather did it on a spur of the moment decision. I figured, what better time to try to create a game for Ludum Dare than now? After all, actions speak louder than words.
Here is my very first Ludum Dare 28 entry: Existence
It can be played at: https://pyjamacoder.com/ld28/
And the source code can be retrieved from github: https://github.com/donaldducky/ld28-existence
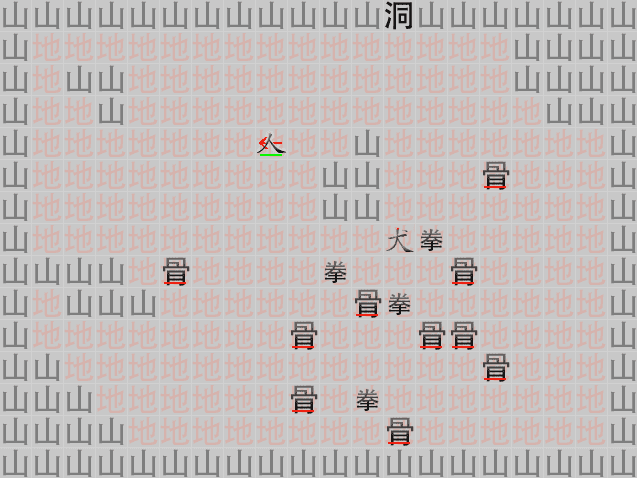
Here's what it looks like:
Deciding where to start
The choice of tools was pretty simple for me:
- I have no experience using any "game development" tools
- People who play Ludum Dare games have access to a web browser
- I have a web development background
I ruled out trying to learn how to use a game development tool. Creating a game is hard enough as it is, add in a 48 hour time limit and some kind of theme and you don't have too much time to think. Why bother trying to learn the quirks of something you've never used and may not use in the future?
The second point is pretty important for exposure. People who visit Ludum Dare obviously have access to a web browser. Being a game developer of some sort, it's very likely they use modern browsers such as Chrome and Firefox. After playing and rating some games on the site, I feel like I made the right decision with this. A lot of games are Windows only (thanks to the tools they use), or they use something like PyGame, which I seem to have trouble installing on my machine (OS X Mountain Lion). I decided to stick to web technologies available in a modern browser without any sort of plugin (ie. no Flash).
Making stuff for the web is what I do for a living. If I'm going to make a game in a web browser, I should use the tools I'm already comfortable with. That was a no brainer.
I managed to cut out some of the learning curve and debugging time from the start and that played to my advantage.
The Toolset
I stuck with some of the standard web development tools that generally make my life easier. I will list the tool and the reason for the choices.
- Backbone.js - for Backbone.Events and its extend function
- Underscore.js - used this for everything: extend, chain, each, where, etc...
- JQuery - generally used with Backbone but not too useful this time around
- RequireJS - I find using this makes scoping much more manageable and the code is easier to organize
- keymaster.js - for keyboard input
- Paul Irish's request animation frame shim - for cross browser incompatibilities
- Grunt - mostly for grunt-contrib-watch and a web server (grunt-php in my case)
- Bower - to quickly install all of the above libraries
For my editor, I used Vim.
Browser of choice: Chrome (stable not Canary)
It's getting late, so I'm going to have to continue this in a part 2...coming soon.